简介
h5ai 相对于其它私有云来说功能简单、体积轻便(1MB左右)、页面排版自动适应 PC 和移动端、支持包括中文在内的多语言显示,采用 NodeJs 框架开发,编译完成后为 PHP 程序。
h5ai 通过不同的视图来对服务器端的目录和文件进行查看。可以在线预览 PDF、文档、脚本(语言高亮)、图片、视频、下载(二维码)等等。
因为它重在文件索引与分享,所以不支持文件上传。
1.添加容器
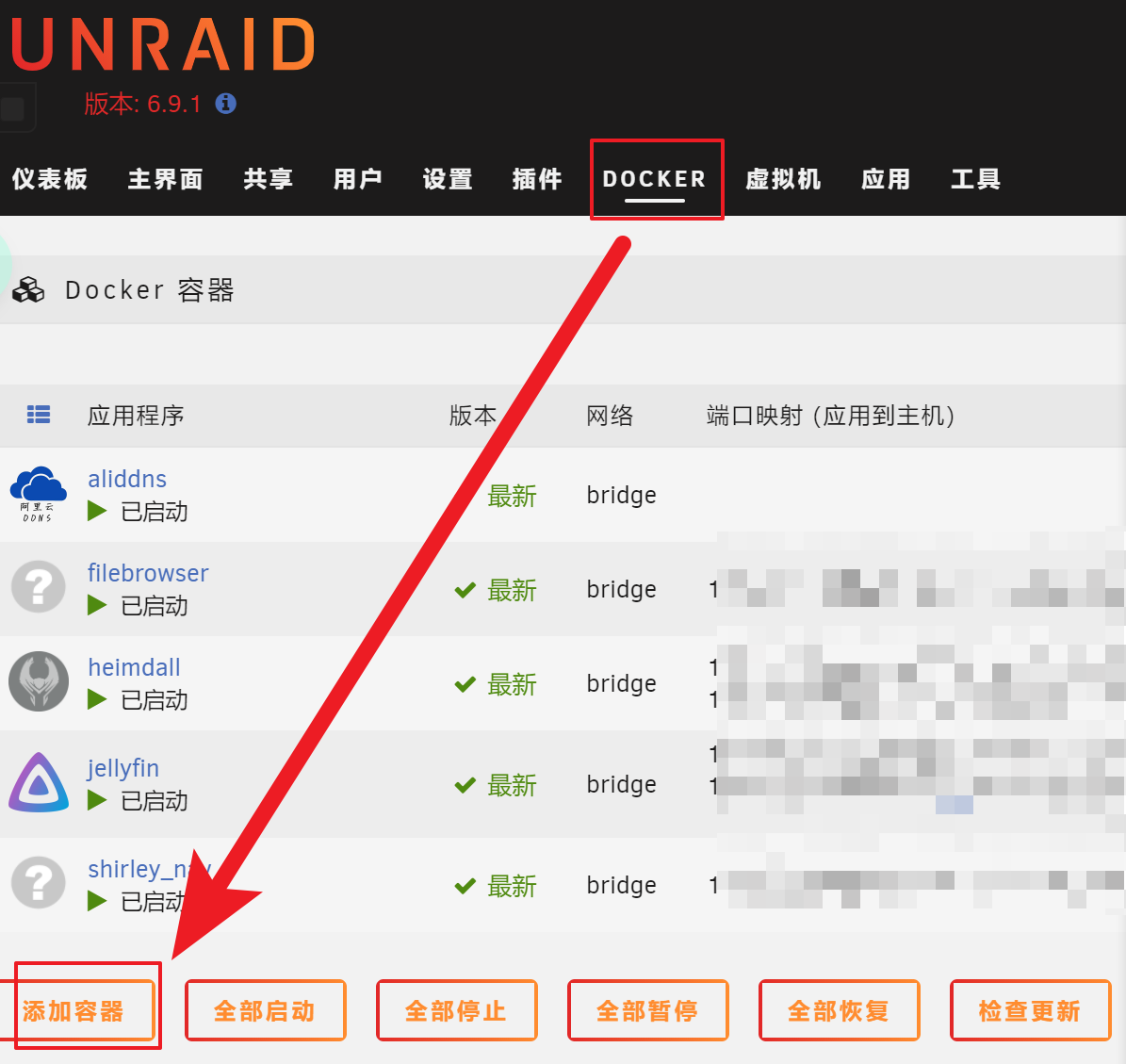
在unraid系统下,点击菜单栏的DOCKER,然后点击添加容器

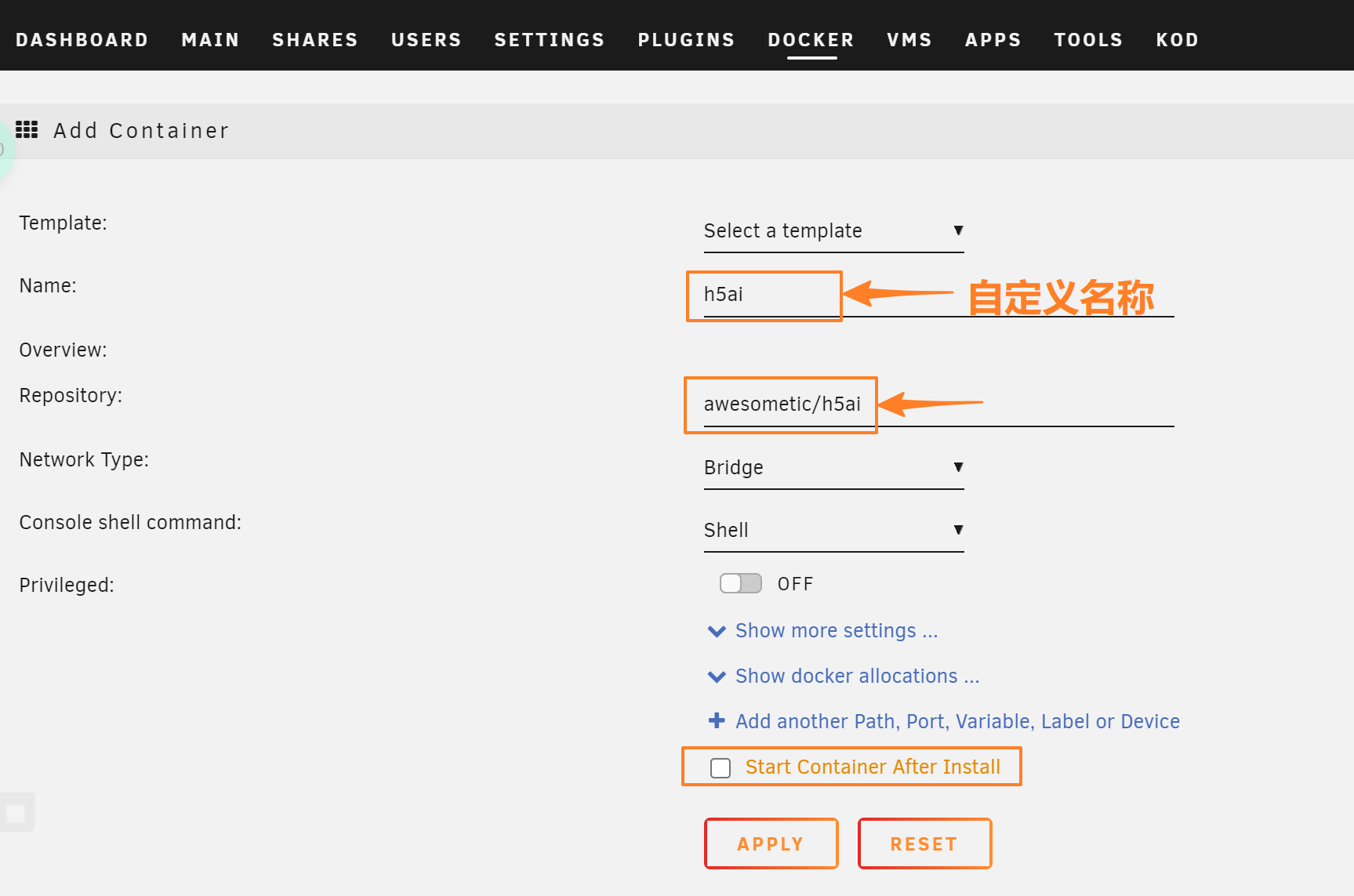
2.拉取安装容器
存储库 : awesometic/h5ai
设置完成后点击 APPLY
3.参数设置
安装完成后点击h5ai的图标,点击 编辑 进入编辑界面
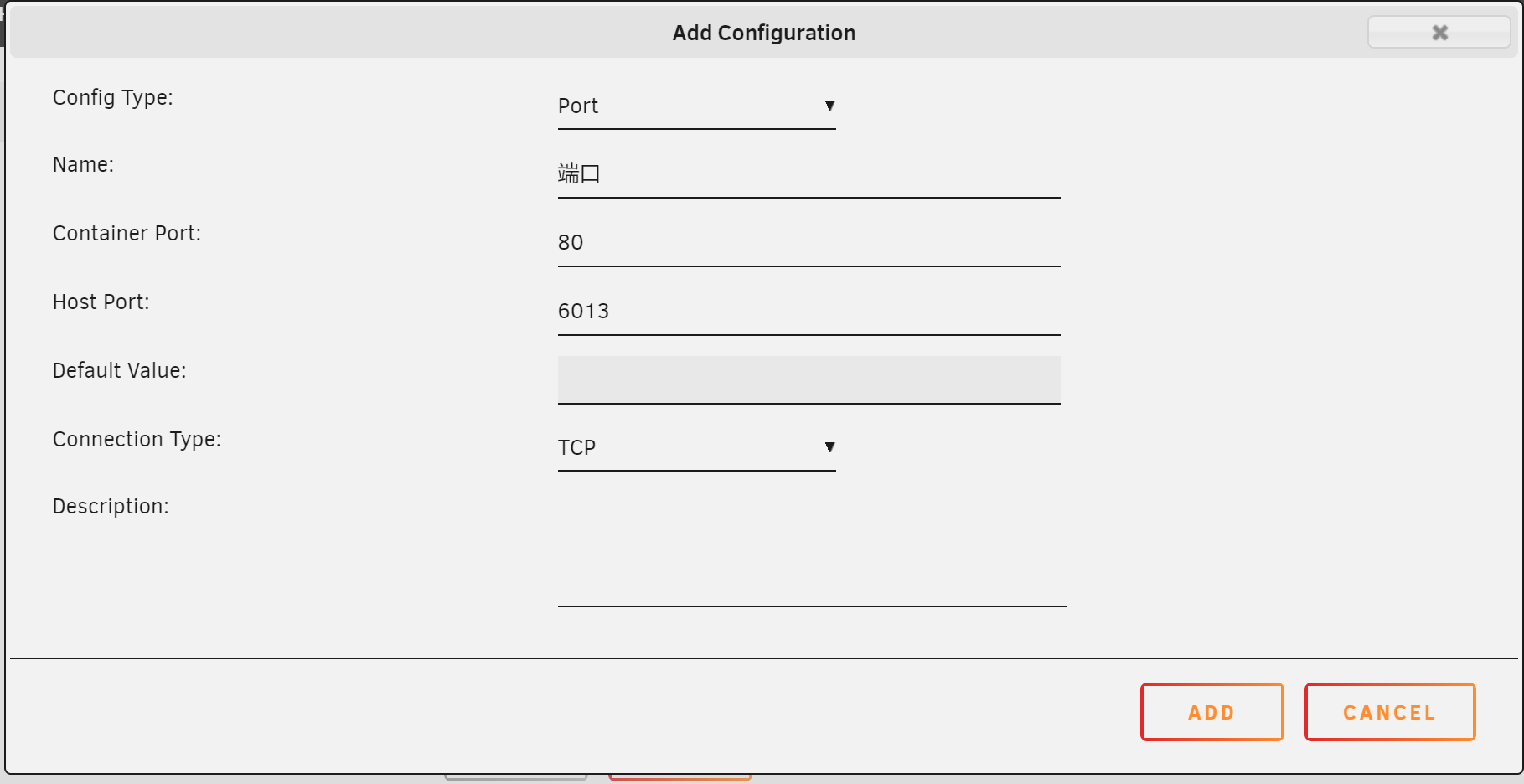
设置端口
容器端口:80
主机端口:6013(根据实际情况自定义填写)
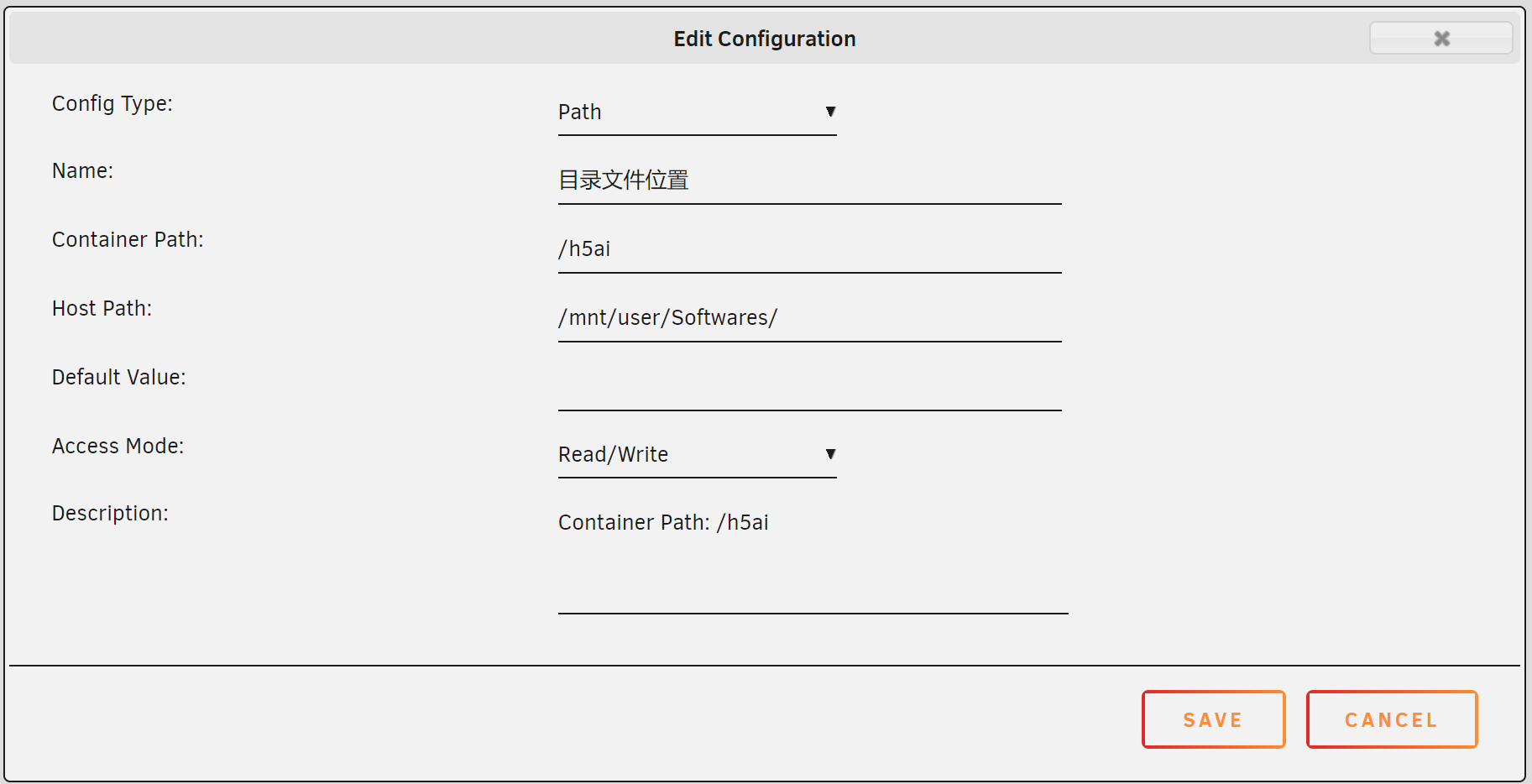
设置目录文件
配置类型:路径
容器路径:/h5ai
主机路径:/mnt/user/Softwares/
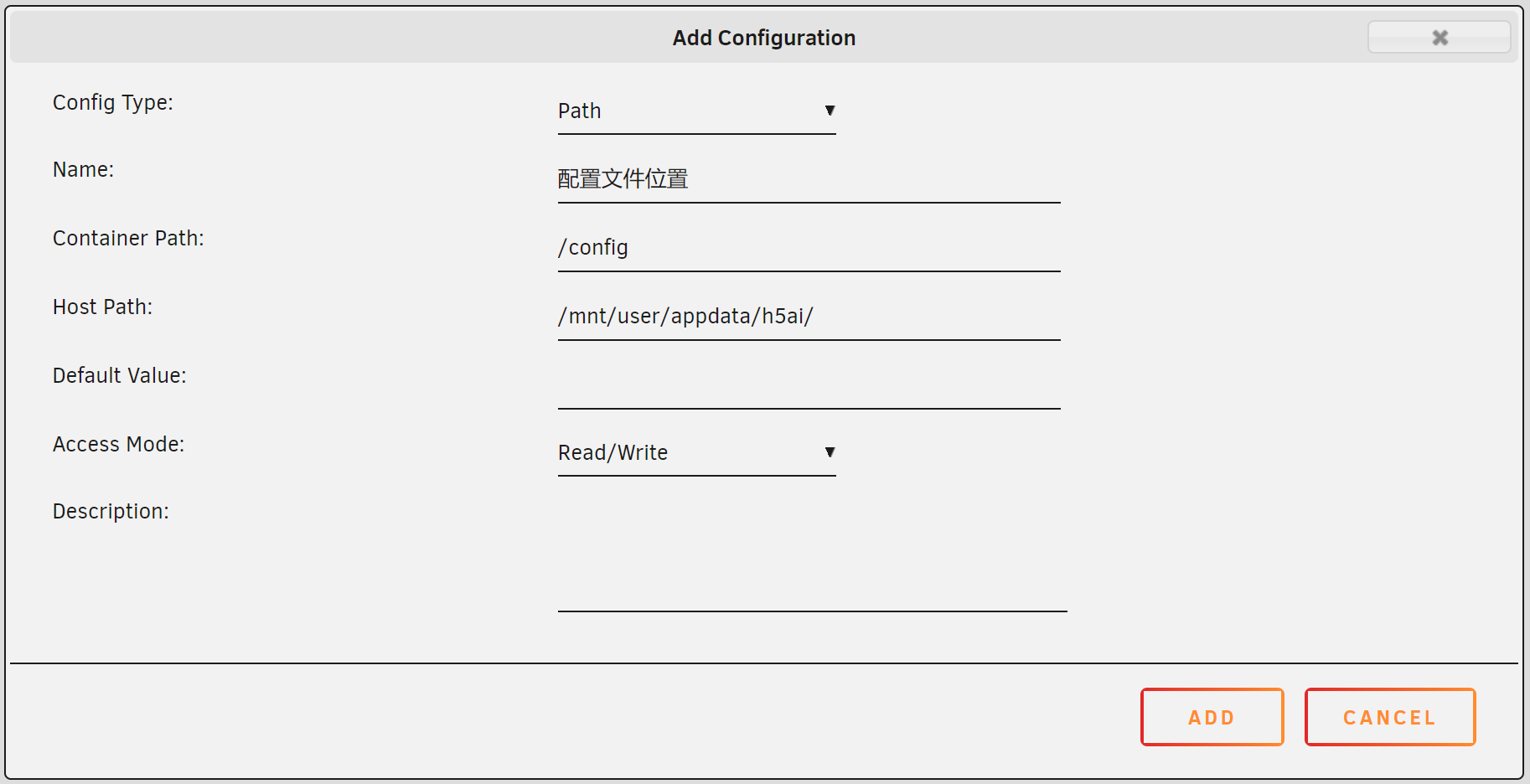
设置配置文件
配置类型:路径
容器路径:/config
主机路径:/mnt/user/appdata/h5ai/
配置完成后点击APPLY应用
至此,通过IP+端口号访问即可
4.配置
h5ai提供几项个性化配置,修改配置文件即可实现。配置文件路径是:
可以根据自己的偏好进行探索、设置。下面展示一部分常用的配置:
_h5ai/private/conf/options.json可以根据自己的偏好进行探索、设置。下面展示一部分常用的配置:
1)设置默认语言
在配置文件中搜索“l10n”找到设置,将en改为zh-cn即可。
"l10n": {
"enabled": true,
"lang": "zh-cn",
"useBrowserLang": true
},- enabled:是否允许更改界面语言
- lang:默认界面语言,
en为英文,zh-cn为中文简体,zh-tw为中文繁体。 - useBrowserLang:是否根据浏览器的语言来自动调整界面语言。
2)开启文件搜索功能
在配置文件中搜索“search”,将false改为true。
"search": {
"enabled": true,
"advanced": true,
"debounceTime": 300,
"ignorecase": true
},设置好后,h5ai左上角就有会有一搜索按钮,即可搜索h5ai目录里的文件。
3)打包下载
多文件下载设置需要配置两步。第一步,先配置让h5ai支持文件选择(就是复选框喽!)
"select": {
"enabled": true,
"clickndrag": true,
"checkboxes": true
},- enabled:是否允许文件选择,如果禁止文件选择,那么文件就无法下载。
- clickndrag:是否允许左键拖动来进行文件多选。
- checkboxes:当鼠标悬浮在文件名上时是否显示选择框。
配置文件中搜索“download”,将false改为true,如果需要设置打包文件的格式为zip,而不是默认的tar的话,需要将php-tar改为shell-zip。
"download": {
"enabled": true,
"type": "shell-zip",
"packageName": null,
"alwaysVisible": false
},- enabled:是否允许下载文件。
- type:选择压缩方式。
- php-tar:使用 php 内置功能来下载文件,多线程,可以同时下载多个文件。
- shell-tar:使用外部
tar程序来下载文件,单线程,同一时间只能下载一个文件。 - shell-zip:使用外部
zip程序来下载文件,单线程,同一时间只能下载一个文件。 - packageName:默认压缩包名称,为
null时压缩包名称当前文件夹的名称, - alwaysVisible:下载按钮是否动态显示(只能选中文件后显示)。
4)信息与二维码
可以通过扫码的方式下载文件。在配置文件中搜索“info”,将false改为true。
"info": {
"enabled": true,
"show": true,
"qrcode": true,
"qrFill": "#999",
"qrBack": "#fff"
},打开侧栏信息按钮后,把鼠标悬停在文件上就可以看见h5ai右侧显示文件类型和二维码,手机扫码就可以下载文件。
- enabled:是否显示右侧边栏(详情栏)。
- show:是否一直显示右侧边栏。
- qrcode:是否在右侧边栏生成下载链接的二维码以方便移动端下载。
5)修改默认显示域名
h5ai安装好后,打开网站默认在浏览器选项卡里显示的标题是域名
修改方法是打开 _h5ai/public/js/scripts.js 文件,
找到下面一行
===t?p.getDomain():n.name
修改为
===t?'你想显示的内容':n.name
6)头部与底部说明
在需要显示说明的目录下,添加 _h5ai.headers.html 或_h5ai.footers.html。
_h5ai.header.html 文件格式,注意里面不需要等标签
<h1 style="text-align:center">标题</h1>
<p style="text-align:center">
正文内容
</p>_h5ai.footer.html 文件格式
<p style="text-align:center">正文内容</p>这里使用 _h5ai.headers.md 和 _h5ai.footers.md 也可以
7)字体加速
h5ai使用了谷歌字体,我这里测试谷歌字体可以正常加载速度也很快,大家根据需要选择是否修改
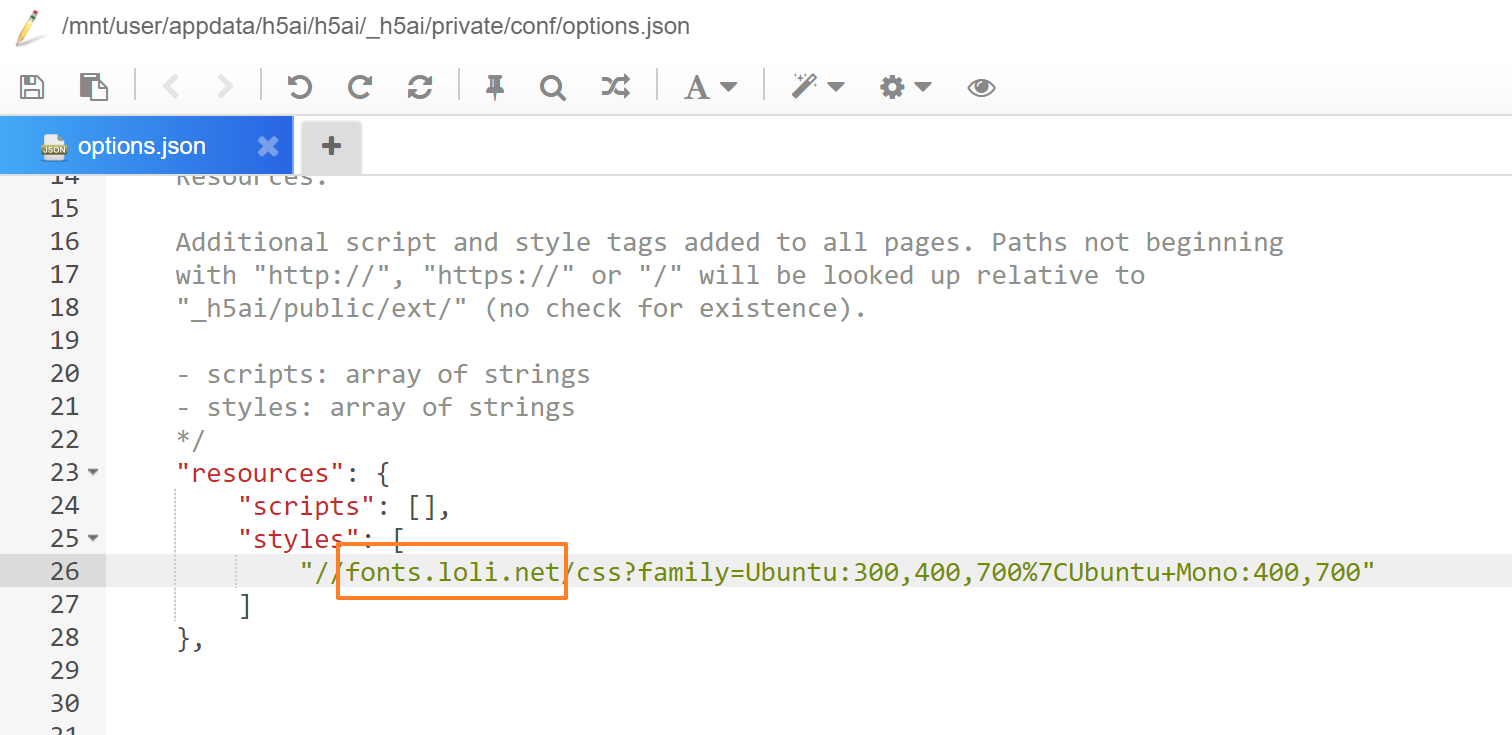
打开文件目录:h5ai/private/conf/options.json,找到resources项,将styles参数中的
fonts.googleapis.com替换为:
fonts.loli.net
| 中科大 | 对应 | 谷歌字体 |
|---|---|---|
| fonts.lug.ustc.edu.cn | --> | fonts.googleapis.com |
| ajax.lug.ustc.edu.cn | --> | ajax.googleapis.com |
| google-themes.lug.ustc.edu.cn | --> | themes.googleusercontent.com |
| fonts-gstatic.lug.ustc.edu.cn | --> | fonts.gstatic.com |
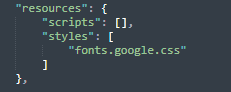
或者选择将谷歌字体下载到 _h5ai/public/ext 文件中,同时将 options.json 中参数按下图修改
"resources": {
"scripts": [],
"styles": [
"fonts.google.css"
]
},
8)文件列表设置
"view": {
"binaryPrefix": false,
"disableSidebar": true,
"fallbackMode": false,
"fastBrowsing": true,
"fonts": ["Ubuntu", "Roboto", "Helvetica", "Arial", "sans-serif"],
"fontsMono": ["Ubuntu Mono", "Monaco", "Lucida Sans Typewriter", "monospace"],
"hidden": ["^\\.", "^_h5ai"],
"hideFolders": false,
"hideIf403": true,
"hideParentFolder": false,
"maxIconSize": 40,
"modes": ["details", "grid", "icons"],
"modeToggle": false,
"setParentFolderLabels": true,
"sizes": [20, 40, 60, 80, 100, 140, 180, 220, 260, 300],
"theme": "default",
"unmanaged": ["index.html", "index.htm", "index.php"],
"unmanagedInNewWindow": false
},disableSidebar:是否显示左侧边栏(功能栏)
hidden:此参数可以指定文件夹列表里隐藏哪些文件,可以使用正则来匹配文件名称。
^\\.:隐藏名称以 . 开头的文件,如 .htaccess,.gitignor 等等。
^_h5ai:隐藏名称以 _h5ai 开头的文件或文件夹,如 _h5ai,_h5ai.header.html 等等。
^__:隐藏名称以__开头的文件或文件夹,如 __tmp,__aaa__ 等等。
\\.sh$:隐藏名称以.sh结尾的文件或文件夹,如 bash.sh,scripts.sh 等等。
^robots.txt:隐藏名称以 robots.txt 开头的文件或文件夹,如 robots.txt, robots.txt.bak 等等。
hideFolders:是否在文件列表中只显示文件而隐藏文件夹。
theme:默认的文件类型图标,_h5ai/public/images/theme 里的每个文件夹都是一种图标,默认带了 2 套,另一套图标名为 comity。
unmanaged:如果某个文件夹里包含数组里的文件,则将拒绝显示此文件夹里的所有内容。参考文章:
